فى هذا الدرس ستتعلم كيف تقوم بإنشاء ملف التصميم الأول, ستتعلم أساسيات CSS وما هى الوسوم اللازمه لتستخدم CSS فى وثيقة HTML .
الكثير من خصائص CSS تشبه تلك المستخدمه فى HTML لذلك إذا تعلمت HTML وإستخدمتها لإنشاء التصاميم فأنت فى الغالب ستتمكن من تعلم CSS بسهوله, لنلقى نظره على هذا المثال الأساسى.
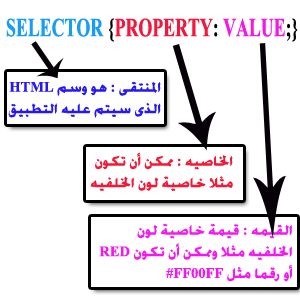
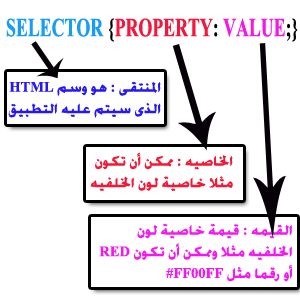
القواعد الأساسيه لكتابة CSS .
لنقل أننا نريد اللون الأحمر ليكون خلفيه للصفحه, بإستخدام HTML يمكننا أن ننجز ذلك بهذه الطريقه :
كما تلاحظ, أوامر CSS تتشابه كثيرا مع HTML والمثال أعلاه يوضح لك الأسلوب الأساسى لكتابة CSS
الكثير من خصائص CSS تشبه تلك المستخدمه فى HTML لذلك إذا تعلمت HTML وإستخدمتها لإنشاء التصاميم فأنت فى الغالب ستتمكن من تعلم CSS بسهوله, لنلقى نظره على هذا المثال الأساسى.
القواعد الأساسيه لكتابة CSS .
لنقل أننا نريد اللون الأحمر ليكون خلفيه للصفحه, بإستخدام HTML يمكننا أن ننجز ذلك بهذه الطريقه :
<body bgcolor="#ff0000">
مع CSS يمكن تحقيق نفس النتيجه بكتابة هذه الأوامر :
body {background-color: #ff0000;}
كما تلاحظ, أوامر CSS تتشابه كثيرا مع HTML والمثال أعلاه يوضح لك الأسلوب الأساسى لكتابة CSS

لكن أين نضع أوامر CSS ؟؟ هذا هو ما سنتعلمه الآن.
تفعيل CSS فى صفحة HTML
هناك ثلاثة طرق يمكن أن تستخدمها لتفعيل CSS فى صفحة HTML وهذه الطرق مشروحه أدناه, ونحن ننصح بأن تركز وتستخدم الطريقه الثالثه, وهى أن تضع CSS فى ملف منفصل.
الطريقه 1 : ضمن وسوم HTML بإستخدام خاصية STYLE
إحدى الطرق لتفعيل CSS فى HTML هى بإستخدام خاصية STYLE ونأخذ مثالا وهو المثال الذى فى الأعلى الذى أردنا فيه إستخدام اللون الأحمر كخلفيه للصفحه, ويمكن تطبيق هذا الأمر بهذا الشكل.


تفعيل CSS فى صفحة HTML
هناك ثلاثة طرق يمكن أن تستخدمها لتفعيل CSS فى صفحة HTML وهذه الطرق مشروحه أدناه, ونحن ننصح بأن تركز وتستخدم الطريقه الثالثه, وهى أن تضع CSS فى ملف منفصل.
الطريقه 1 : ضمن وسوم HTML بإستخدام خاصية STYLE
إحدى الطرق لتفعيل CSS فى HTML هى بإستخدام خاصية STYLE ونأخذ مثالا وهو المثال الذى فى الأعلى الذى أردنا فيه إستخدام اللون الأحمر كخلفيه للصفحه, ويمكن تطبيق هذا الأمر بهذا الشكل.
<html><head><title>Example<title></head><body style="Background-color: #ff0000;"><p>This Is a Red Page</p></body></html>
الطريقه 2 : ضمن ملف HTML بإستخدام وسم STYLE
هذه الطريقه مختلفه بأنها تستخدم وسم STYLE وهذا مثال لكيفية تطبيق هذه الطريقه :
<html><head><title>Example<title><style type="text/css">body {background-color:#ff0000;}</style></head><body><p>This Is a Red Page</p></body></html>
الطريقه 3 : ملف خارجى
هذه هى الطريقه الأفضل, وهى أن تقوم بوضع رابط لملف خارجى يحوى أوامر CSS وخلال هذا الدرس سنقوم بإستخدام هذه الطريقه لجميع الأمثله.
الملف الخارجى هو ببساطه ملف نصى يستخدم اللاحقه CSS ومثل الملفات الأخرى يمكنك أن تضعه فى مزود موقعك أو على القرص الصلب.
مثلا, لنقل أن ملف التصميم لديك إسمه STYLE , هذه الحاله يمكن توضيحها أكثر من خلال هذا الرسم :

والمهم هنا هو إنشاء رابط بين ملف HTML وملف التصميم (STYLE.CSS) مثل هذا الرابط يمكن إنشاءه من خلال سطر واحد فى HTML وهو :
<link rel="stylesheet" type="text/css" href="style/style.css" />
لاحظ كيف أن مسار الملف حددناه بإستخدام خاصية href وهذا الأمر يجب أن يوضع فى قسم رأس الصفحه أى بين وسمى <head> و </head> كما فى المثال الآتى :
<html><head><title>my document</title><link rel="stylesheet" type="text/css" href="style/style.css" /></head><body>
هذا الرابط يخبر المتصفح بأن عليه أستخدام التصميم من ملف CSS عندما يقوم بعرض ملف HTML والجميل هنا أنك تستطيع ربط العديد من ملفات HTML بملف تصميم واحد, بمعنى آخر يمكن لملف تصميم واحد أن يستخدم للتحكم بتصميم العديد من ملفات HTML .

هذه الفكره يمكن أن توفر عليك الكثير من الوقت والجهد, أذا أردت مثلا ان تغير لون خلفية موقع يحوى 100 صفحه فملف التصميم يمكنه أن يوفر عليك الوقت فلا تحتاج الى تعديل 100 ملف بنفسك, بإستخدام CSS يمكنك تغيير ما تريد فى ثوانى بتغيير سطر واحد فى ملف التصميم.
شكراً يا ياسر على الموضوع
ردحذف/* أتمنى أن تقوم بضبط الوان الأكواد لأنها تظهر باهتة جدا */
يرجى فلترة هذا الموقع من حساب أدسنس يا ياسر , وكلمني ضروري علشان اديك الدومين
ردحذفwww.almaseeh2020.com
المعتصم بالله ... شكرا على الملاحظه وتم التعديل.
ردحذفباسم ... تم عمل الفلتره وشكرا وهاكلمك.